React Native Markdown
React Native Markdown Package is a library for implementing markdown syntax in React Native.
Getting started
React Native Markdown Editor
To install this library, you can easily run this command from your project folder.
Markdown Editor for React. A simple markdown editor with preview, implemented with React.js and TypeScript. This React Component aims to provide a simple Markdown editor with syntax highlighting support. This is based on `textarea` encapsulation, so it does not depend on any modern code editors such as Acs, CodeMirror, Monaco etc. Node Module Package for implementing markdown syntax in React Native. 16 January 2019. Editor A markdown editor like github comment editor. This is a library for rendering a markdown editor for the markdown with helper buttons to easily write markdown. 22 November 2018. Miscellaneous 87.

React Native Markdown Package. React Native Markdown Package is a library for implementing markdown syntax in React Native. Getting started. To install this library, you can easily run this command from your project folder. Npm i react-native-markdown-package -save. Check this simple app for implementation example Example app. Metro.config.js: Metro is a React Native javascript bundler. Package.json: The file use to manage dependencies and build scripts. Prettier.config.js: The config for the Prettier code formatter. React-native.config.js: As of React Native 0.60 you use this file to allow you to import custom fonts and assets into your React Native project. I’m developing an app called Inkdrop, a Markdown note-taking app that helps organize your Markdown notes across devices. I also built the mobile version with React Native which lets you build an app that runs on iOS and Android. As you can see, it works very smoothly like a native app. It’s very easy to make it support both iOS and Android.
npm i react-native-markdown-package --save
Check this simple app for implementation example Example app
How to use
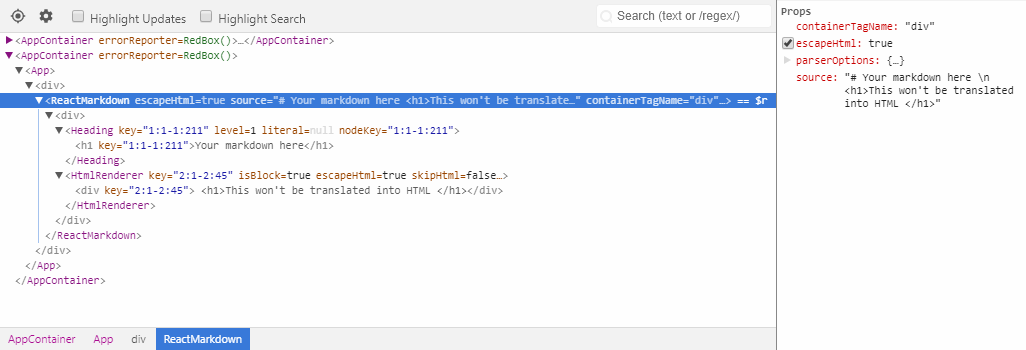
What you need to do is import the react-native-markdown-package module and then use the<Markdown/> tag.
How to use?

Here we are, take a look at this simple implementation:
Properties

styles
Default style properties will be applied to the markdown. You could replace it with your preference by adding styles property like the example above.
onLink
This prop will accept a function. This is a callback function for any link inside markdown syntax, so you could costumize the handler for onClick event from the link.
React Native Markdown Display
onLinkCallback should be a function that returns a promise.
NOTE :Email link (mailto) could be tested on real device only, it won't be able to test on Simulator as discuss in this StackOverflow
Thanks To
React Native Markdown View
I'm very thankful to the contributors who help me to make this libary better:
This project was actually forked from lwansbrough , with some enhancements below :
React Native Markdown App
Styling method.
Now you can easily add styling on each syntax, e.g. add different color either in
strong,header, or another md syntax. All default styles in this package is also already moved to new filestyles.js.Refactoring some codes to adopt ES6 style.
Refactor index.js using ES6. :)
Support
Sublist.In the previous library, you couldn't add sublist. It was not supported. But now, this feature already added here. Please follow the instruction above...
Latest release:
add Proptypes Support, (1.0.1)
Fix deprecated View.proptypes and update Readme (1.0.3)
Upgrade dependency, lodash, avoid vulnerabilities (1.1.0)
Fix performance issue, import only necessarry function from lodash (1.1.1)
Finalize Blockquote feature (1.2.0)
Update Docs (1.2.1)
Allow user to include plain text from variable using back tick (1.3.3)
New feature, codeblock (1.4.0)
New feature, on link handler (1.4.3)
Bug fix, Strike through issue (1.4.4)
Default Style for outer View, remove deprecated ComponentWillMount (1.5.0)
Allow user to replace default rules, update default font family for
codeBlockon android (v1.6.0)Update to use latest simple-markdown (v1.7.0)
Update to use latest simple-markdown (v1.8.0)
Happy Coding... ;)
